从下载到运行:VSCode 网页版部署全攻略
通过 code-server 项目,我们可以将 VSCode 的强大功能带入浏览器,随时随地进行开发。
获取 code-server 版本 📦
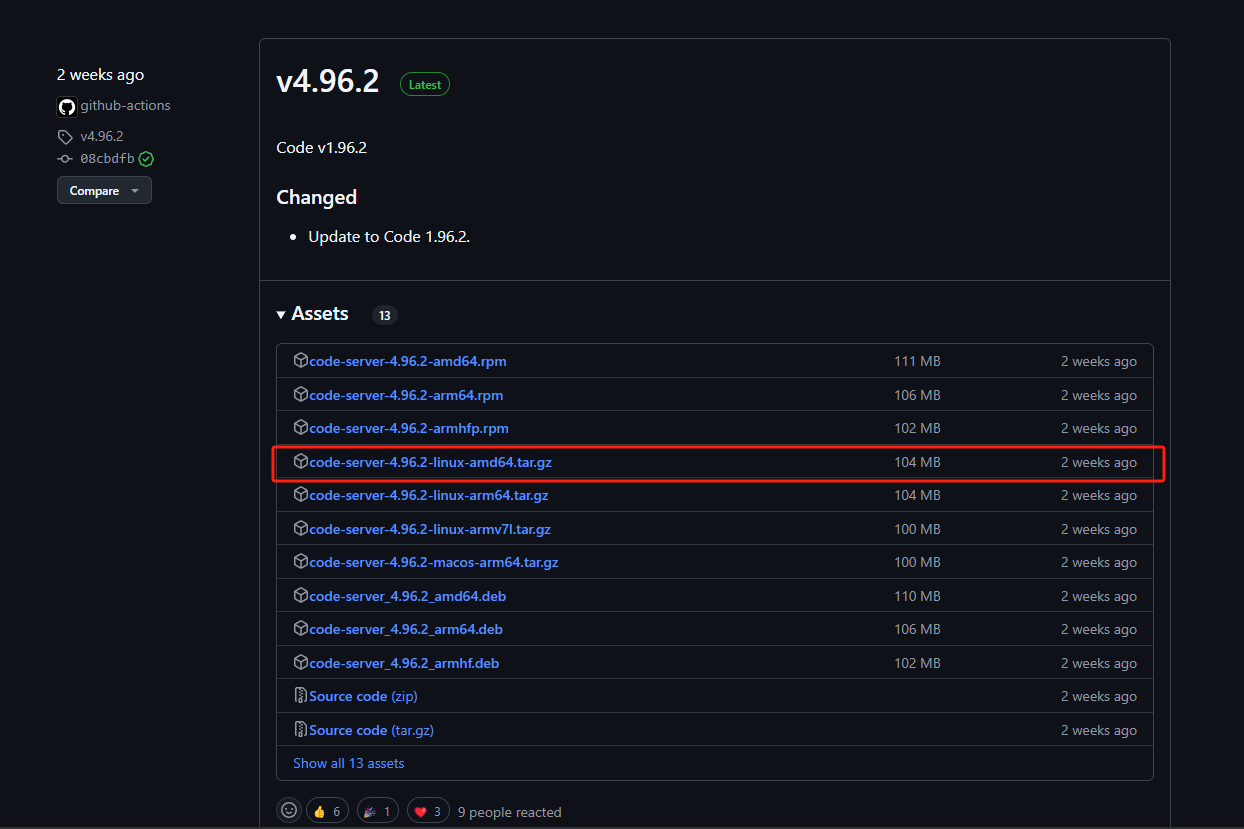
首先,我们需要在 code-server 的 GitHub 项目中找到适合自己的版本。值得注意的是,这并非官方发布,但其功能已足够强大。访问 code-server releases 页面,选择适合的版本。
以版本 4.96.2 为例,使用以下命令下载压缩包:
1 | wget https://github.com/coder/code-server/releases/download/v4.96.2/code-server-4.96.2-linux-amd64.tar.gz |
下载完成后,使用 tar 命令解压:
1 | tar -xzf code-server-4.96.2-linux-amd64.tar.gz |
启动服务 ⚙️
进入解压后的目录:
1 | cd code-server-4.96.2-linux-amd64 |
执行以下命令启动服务,以生成配置文件:
1 | ./bin/code-server |
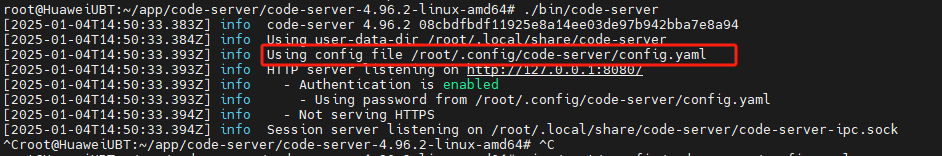
此时,系统将提示:
1 | [2025-01-04T14:52:09.130Z] info Using config file /root/.config/code-server/config.yaml |
也就是配置文件生成在 /root/.config/code-server/config.yaml
我们ctrl + c退出后编辑配置文件。
编辑配置文件 🛠️
在 config.yaml 中,设定以下参数:
1 | bind-addr: 0.0.0.0:8888 |
确保防火墙允许 8888 端口的访问。
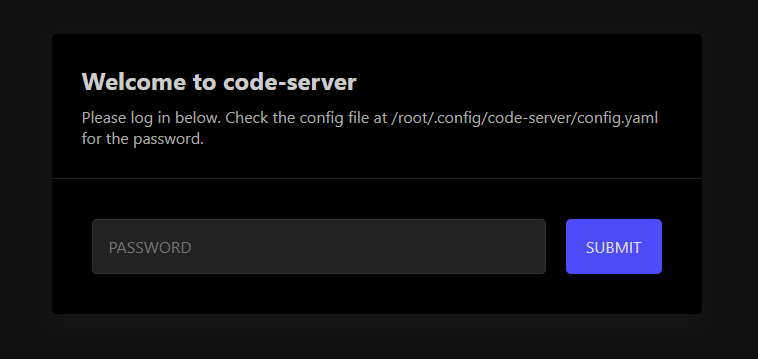
访问 VSCode 网页版 🌍
配置完成后,您可以通过浏览器访问:
1 | http://<服务器ip>:8888 |
设置code-server浏览器图标 😶🌫️
在 /code-server/src/browser/media 下存放的都是图标文件,把要修改的图标替换上去就行
修改前:
修改后:
以下为vscode svg:
1 | <!-- Uploaded to: SVG Repo, www.svgrepo.com, Generator: SVG Repo Mixer Tools --> |
后台运行服务 🔄
由于关闭终端会导致 code-server 关闭,我们可以使用 pm2、screen 或 tmux 等工具将服务挂在后台。这里以配置系统服务为例:
创建一个新的服务文件 /etc/systemd/system/code.service,内容如下:
1 | [Unit] |
启用并启动服务:
1 | sudo systemctl enable code |
解决浏览器访问问题 🛡️
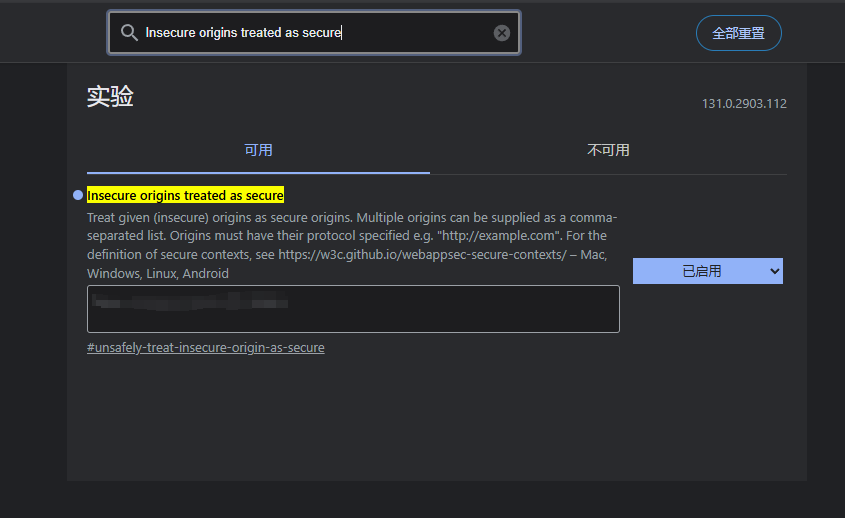
若在非安全环境中无法正常使用网页视图和剪切板功能,可在浏览器设置中忽略此问题。以 Edge 浏览器为例:
- 在地址栏输入
edge://flags,进入“实验”界面。 - 搜索
Insecure origins treated as secure,启用此功能。 - 在编辑框中输入
code-server的 IP 地址和端口,并重启浏览器。
至此,您的 VSCode 网页版已成功在服务器上部署并可正常使用。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Pleiadem's blog!
评论