Hexo 博客推送到 GitHub Pages:自定义域名解析与持久化方案
在将 Hexo 博客推送到 GitHub Pages 并使用自定义域名的过程中,常常会遇到更新后域名失效的问题。本文将详细介绍如何将Hexo 博客推送到 GitHub Pages,并解决这一问题,保持域名的持续有效。
🌿 创建 GitHub 仓库
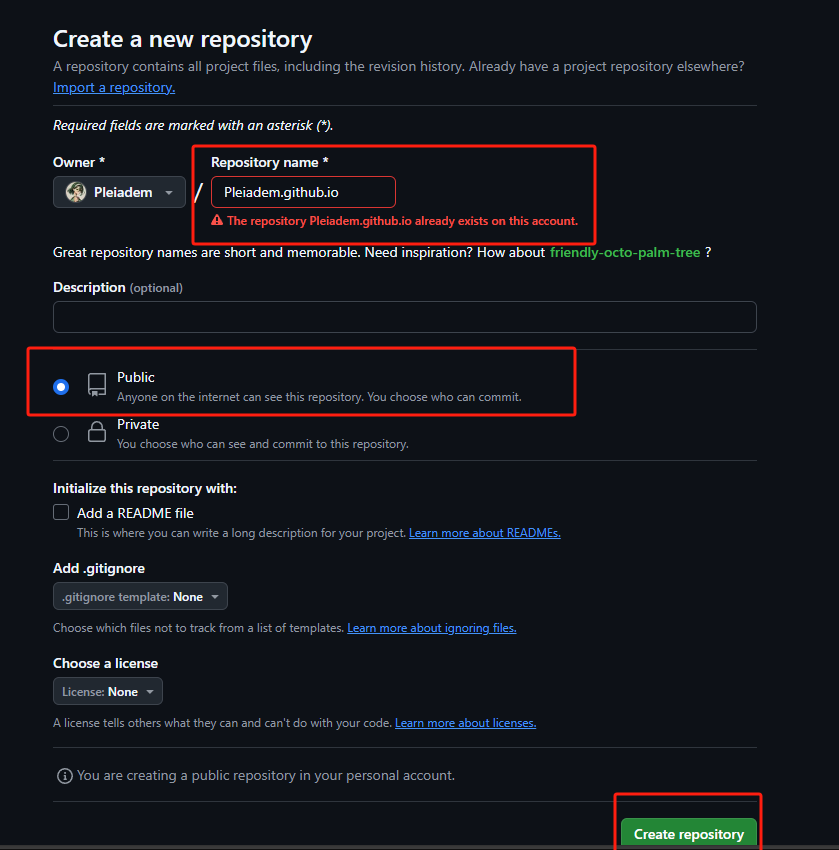
创建仓库
在 GitHub 主页的 repositories 中,新建一个名为<你的GitHub用户名>.github.io的仓库。直接创建即可,无需额外配置。生成访问令牌
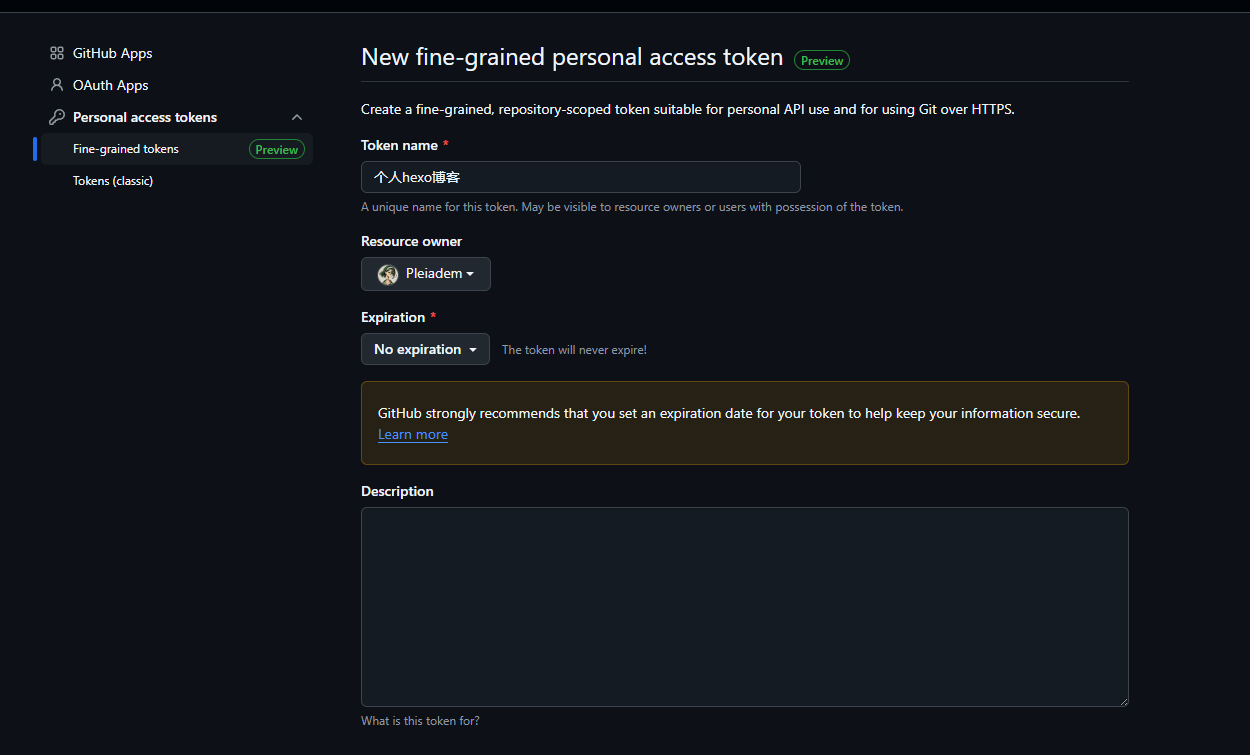
前往 GitHub 设置页面,在 Personal access tokens 下创建一个新的 token。选择 Fine-grained tokens,点击 Generate new token。输入 token 名称(如“个人 Hexo 博客”),设置过期时间。配置权限
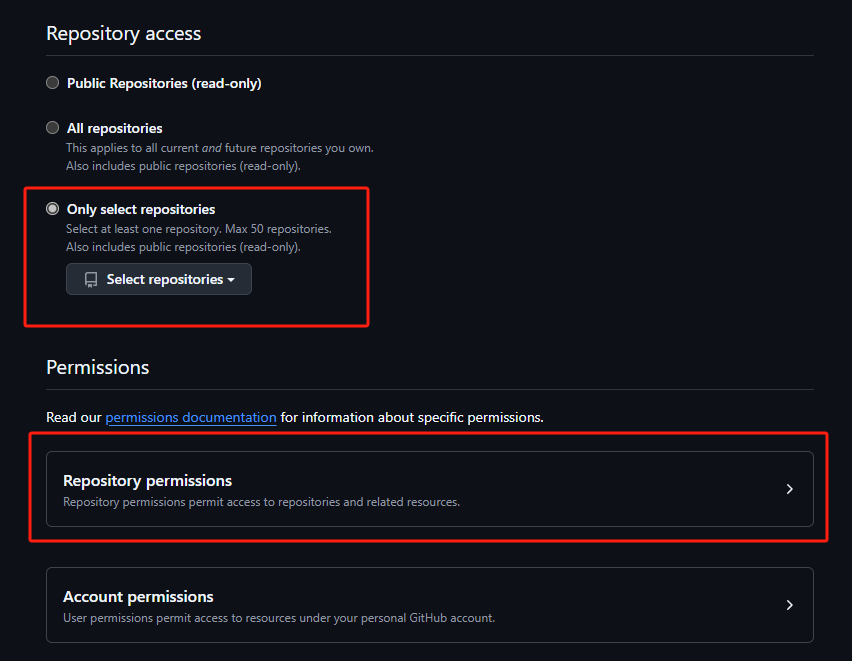
在 Repository access 下选择 Only select repositories,并选择刚刚创建的仓库。
在 Permissions 的 Repository permissions 中打开所需权限(建议全开),然后生成 token 并保存。
🌿 配置 Hexo 部署
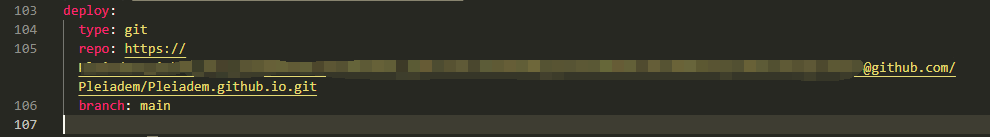
打开 Hexo 项目的 _config.yml 文件,找到 deploy 部分,配置如下:
1 | deploy: |
保存配置后,执行以下命令推送到 GitHub:
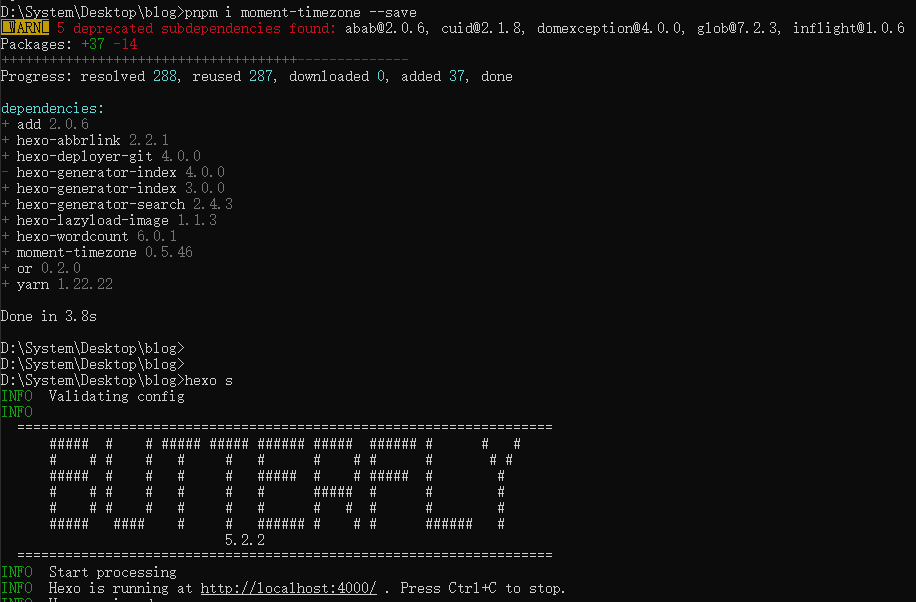
1 | hexo clean && hexo g -d |
🌿 自定义域名设置
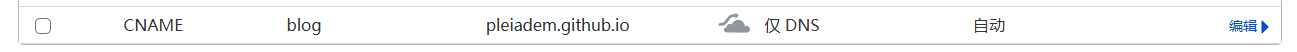
配置 DNS
使用 Cloudflare 等 DNS 服务商,将你的子域名通过 CNAME 解析到<你的GitHub用户名>.github.io。GitHub Pages 设置
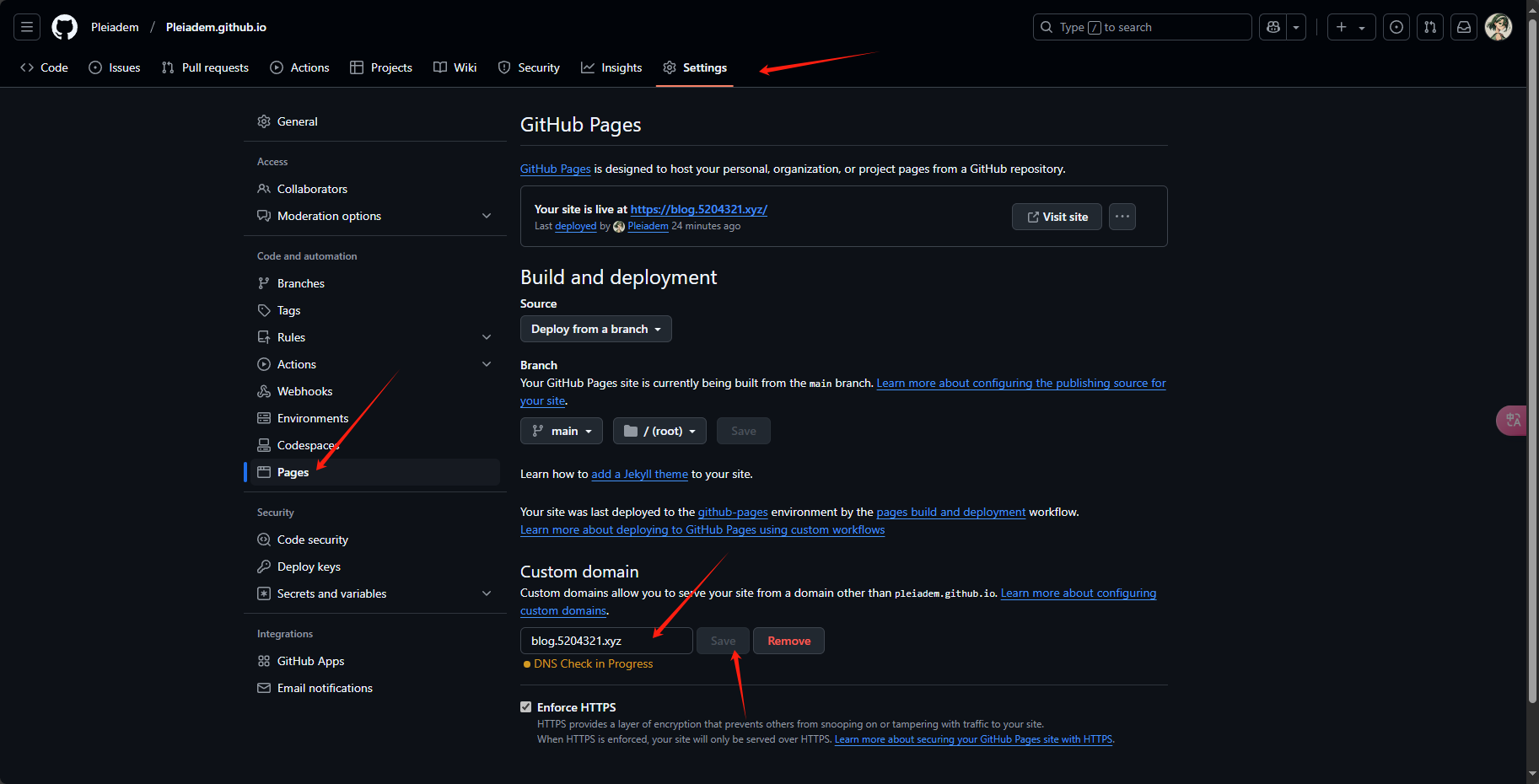
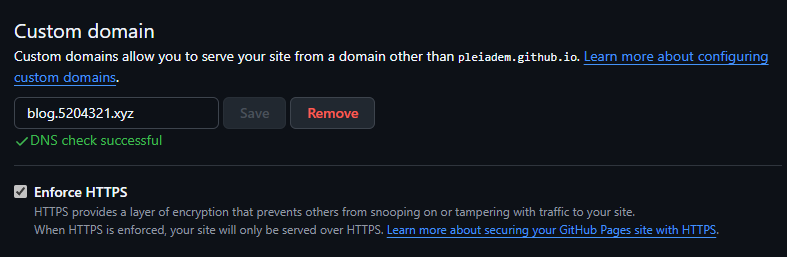
在 GitHub 仓库的设置中,找到 Pages 部分,在自定义域名字段中输入你的域名并保存。GitHub 会自动开启 HTTPS。dns配置没问题的话,过一会就会成功。
🌿 持久化解决方案
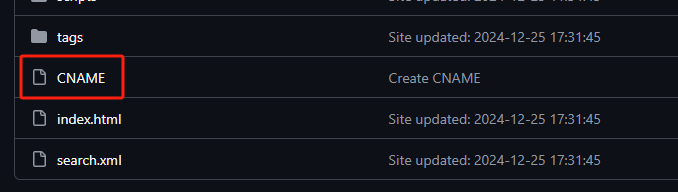
每次更新后自定义域名失效,是因为 GitHub Pages 的域名解析依赖于仓库中的一个 CNAME 文件,更新后文件被覆盖而消失。
解决方案:
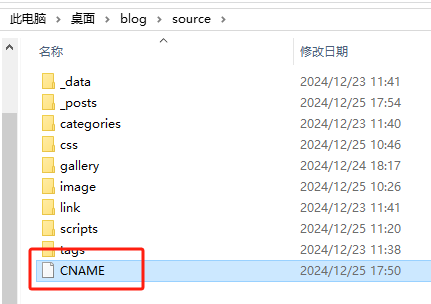
在 Hexo 项目的根目录下的 source 文件夹中,创建一个名为 CNAME 的文件,并在文件中输入Github上CNAME文件里的内容。这样,CNAME 文件会在每次生成静态文件时被包含在内,确保域名解析不会失效。
总结
通过上述步骤,你可以成功将 Hexo 博客部署到 GitHub Pages,并使用自定义域名。配置完成后,域名解析将保持稳定,不再因更新而失效。愿此指南能为你提供帮助,静候佳音。