Hexo 博客迁移记录:问题与解决方案
在将 Hexo 博客从旧电脑迁移到新电脑的过程中,遇到了一些技术问题。以下记录了整个过程以及解决方案,供参考。
迁移步骤
打包博客文件
在旧电脑上,使用以下命令压缩博客目录,排除node_modules:1
zip -r blog.zip blog -x "blog/node_modules/*"
安装 Hexo 和解压博客
在新电脑上安装 Hexo CLI:
1
npm install hexo-cli -g
初始化一个新的博客目录:
1
hexo init blog
解压旧博客的压缩包,并替换新目录的内容。
安装依赖
在新目录中运行:1
npm install
遇到的问题
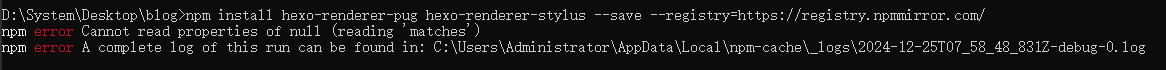
1. 安装 hexo-renderer-pug 和 hexo-renderer-stylus 失败
使用 npm 安装时,出现以下错误:
1 | npm error Cannot read properties of null (reading 'matches') |
解决方法
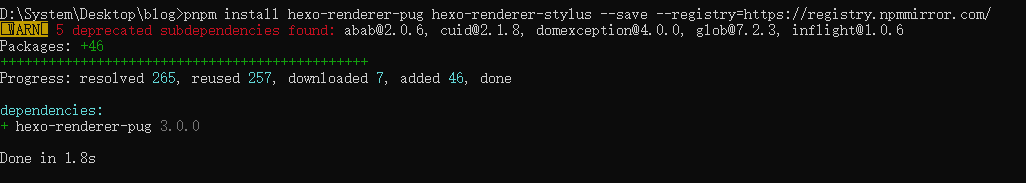
使用 pnpm 并指定镜像源:
1 | pnpm install hexo-renderer-pug hexo-renderer-stylus --save --registry=https://registry.npmjs.org/ |
虽然安装成功,但有一些依赖项被标记为废弃。这些警告不影响使用,可以暂时忽略。
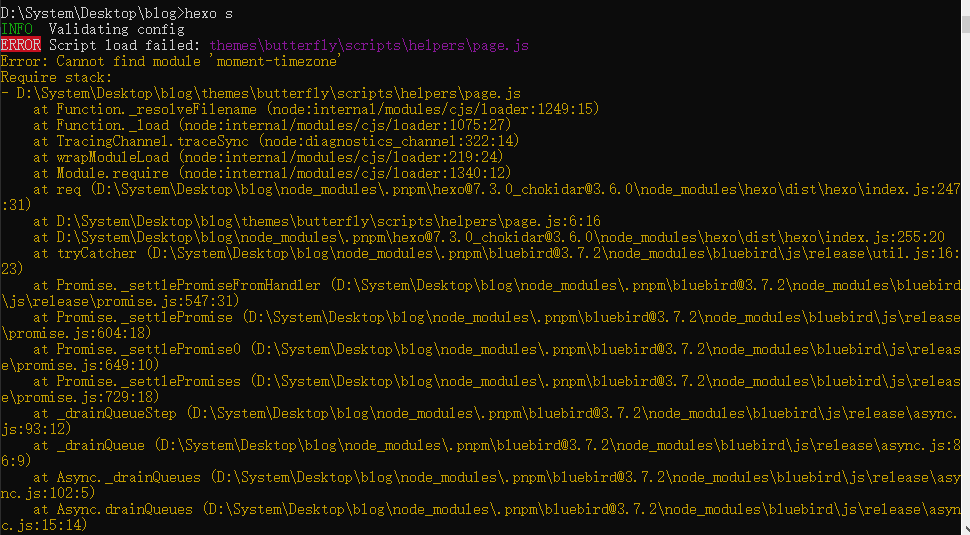
2. 缺少 moment-timezone 模块
运行服务器时,出现模块缺失的错误:
1 | ERROR Script load failed: themes\butterfly\scripts\helpers\page.js |
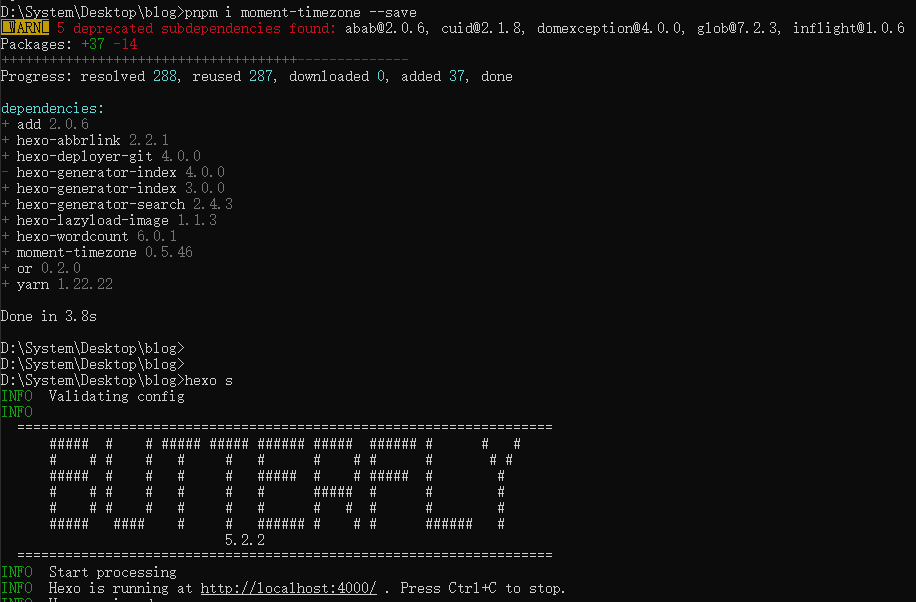
解决方法
安装缺失的模块:
1 | pnpm i moment-timezone --save |
完成后,Hexo 服务器可以正常启动。
总结
迁移 Hexo 博客的完整流程如下:
- 在旧电脑上压缩博客目录,排除
node_modules。 - 在新电脑上安装 Hexo CLI 并初始化博客。
- 替换博客内容。
- 如果
npm install出现问题,使用pnpm安装依赖。 - 安装缺失的模块,如
moment-timezone。
注意事项
- 对于依赖项的废弃警告,虽然不影响使用,但建议定期检查更新。
- 如果网络不稳定,考虑使用国内镜像源。
完成这些步骤后,运行以下命令启动服务器:
1 | hexo server |
此时,博客应该可以正常访问。希望这篇记录能为你提供一些帮助。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Pleiadem's blog!
评论