Hexo 博客图片显示问题解决:从 post_asset_folder 到封面图设置
在管理 Hexo 博客时,图片的组织和管理中会出现各种问题,比如经典的开启了post_asset_folder,使用后还是不显示。为了提高管理效率和结构化程度,我们可以为每篇文章创建一个独立的资源文件夹。以下是具体的实现步骤。
🌿 步骤一:配置 Hexo
首先,我们需要修改 Hexo 的配置文件,使其支持为每篇文章创建独立的资源文件夹。
1. 修改 _config.yml
打开 Hexo 根目录下的 _config.yml 文件,找到并设置以下选项:
1 | post_asset_folder: true |
这将启用每篇文章的资源文件夹功能。
🌿 步骤二:创建新文章
2.1 使用命令创建文章
在终端中,导航到 Hexo 项目目录,并使用以下命令创建新文章:
1 | hexo new [layout] "<title>" |
layout可以省略,使用默认值。title是文章的标题,如果包含空格,请用双引号括起来。
此命令将在 source 目录下自动创建一个与文章同名的文件夹和 .md 文件。
🌿 步骤三:配置 Typora
为了更方便地管理图片,我们可以利用 Typora 的自动化功能。
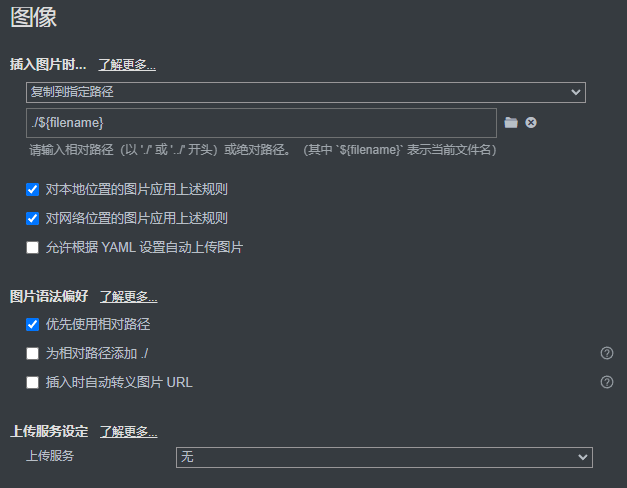
3.1 设置 Typora 的图片选项
打开 Typora,进入偏好设置,选择“图像”选项。将图片复制路径设置为:
1 | ./$(filename) |
这样,Typora 会在我们粘贴图片时,自动将图片复制到文章的同名文件夹中。如果文件夹不存在,Typora 会自动创建。
🌿 步骤四:安装 Hexo 插件
为了确保图片在生成的博客中正常显示,我们需要安装一个插件。
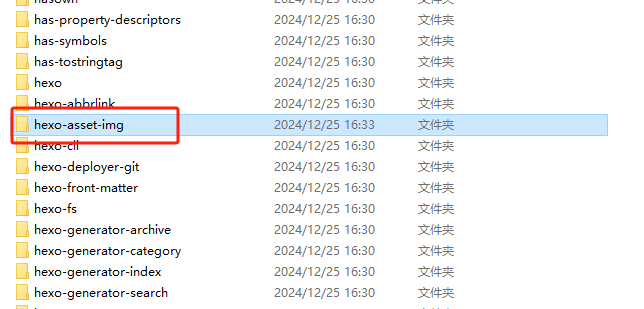
4.1 安装 hexo-asset-img
在 Hexo 项目目录下,运行以下命令安装插件:
1 | npm install hexo-asset-img --save |
⚠️ 注意:请确保安装的是 hexo-asset-img,而不是其他类似的插件。安装后,检查 node_modules 目录,确保插件安装成功。如果有 hexo-asset-image,请手动删除。
4.2 重新生成博客
安装完成后,执行以下命令清理和重新生成博客:
1 | hexo clean |
🌿 步骤五:管理封面图片
对于每篇文章的封面图片,我们可以有两种管理方式:
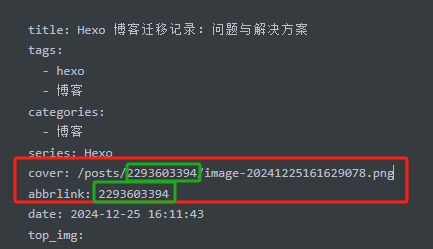
5.1 使用 abbrlink 插件
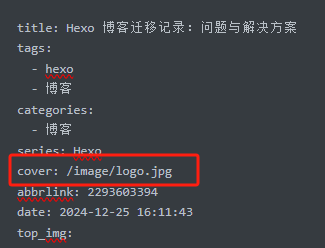
如果已安装 abbrlink 插件,可以直接在文章头部配置(如果不是文章中的图片,那就粘贴一下把文件名保存下来后删除就行,typora会自动上传到同名文件夹):
1 | cover: /posts/<abbrlink>/图片文件名 |
无论是hexo s 还是上传到github page都能正常显示。
5.2 或者使用全局图片目录
在 source 目录下创建一个 `image 文件夹,直接通过路径引用:
1 | /image/图片名字 |
总结
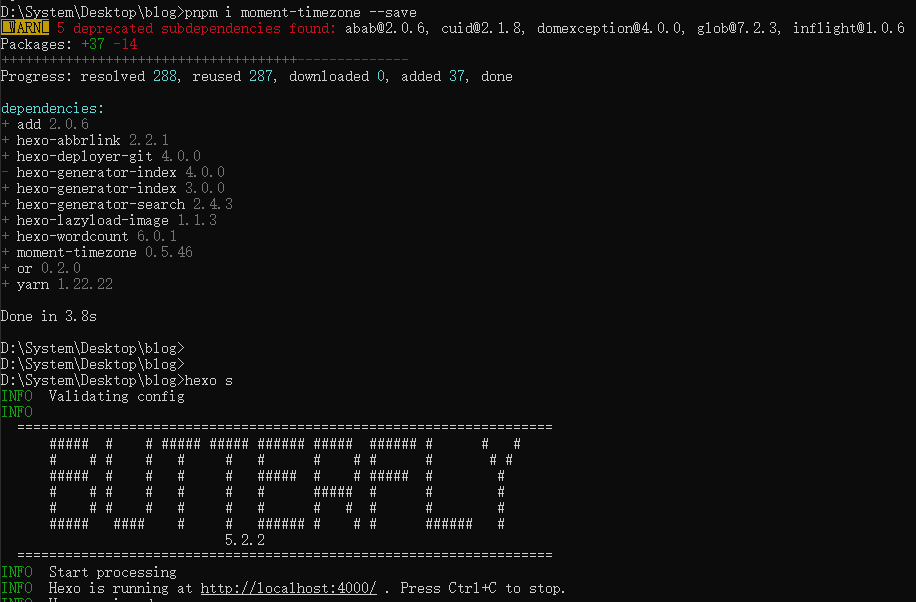
每次修改、写完文章,最好使用 hexo clean && hexo g && hexo s 清理缓存(否则可能不生效)然后本地预览下
没问题再使用 hexo d 推送到远端仓库
通过以上步骤,我们可以实现每篇文章独立的资源管理,让我们更优雅地写博客。